Table of contents
There’s a popular saying in the restaurant business: “we eat with our eyes,” which essentially means that the presentation of a dish makes the dining experience.
This also holds true in retail. In the same way that shoddy food presentation can discourage customers from tasting even the most perfectly cooked food, poorly displayed merchandise can result in shoppers overlooking great products.
For this reason, it’s important to invest in visual merchandising—both in brick-and-mortar stores and on ecommerce websites. We’ll talk through how to do that in this article.
Read on to better understand the principles of visual merchandising and how to apply them to your physical and digital store environments.

Visual merchandising definition
What is visual merchandising? It’s the practice of making your products look good.
Both brick-and-mortar and ecommerce stores can implement visual merchandising to display products in a way that’s appealing to the potential customer.
Any store can use design elements including colors, product positioning, spacing, and more to achieve the desired effect. In ecommerce merchandising, most of these elements are used on the store’s website.
Visual merchandising in traditional retail vs. ecommerce stores
As more people shop online, the ecommerce industry is paying a lot more attention to the way products are styled on websites.
Luckily, you don’t need advanced online merchandising skills to showcase your products. Most online platforms have built-in tools that make merchandising simple. What’s more, many traditional visual merchandising principles can be applied in the digital realm.
Take any of the brick-and-mortar retailer giants with an online counterpart like Target, or Best Buy. You’ll notice that the website’s homepage is the equivalent of their brick-and-mortar window display, the site navigation is the store layout, and the product categories are the in-store departments.
Let’s look at some universal elements that make the principles of visual merchandising come to life in brick-and-mortar and ecommerce.


Elements of visual merchandising
Brick-and-mortar merchandising has plenty of elements you can borrow for your online visual merchandising techniques. Consider the following to improve your store and make more sales.
Brand storytelling
Through brand storytelling, both online and offline retailers can create a consistent brand experience for the entire store. All of the shop’s visual elements follow the same theme, so everything feels cohesive.
Velour, a vintage store in Oregon, does an excellent job at bringing its brand to life in-store. Velour loves celebrating vintage style and US heritage, and all of its product displays reflect that. From the wooden fixtures and subdued lighting to the clothes on the shelves, Velour nails the vintage vibe in its physical store.

As for Velour’s take on ecommerce merchandising, the brand’s website has the same vintage look as its store with warm tones in its logo and photographs.

Visual focal point
The best visual merchandisers understand that compelling product displays must have a focal point—a key element that you want all eyes on.
So, whatever images you add to your store need to be conceptual and meaningful. All the props and colors should reflect the purpose of the product. Visual merchandising displays that don’t have a clear focus can confuse shoppers and result in people losing interest.
In the brick-and-mortar realm, many retailers establish a visual focal point at the center of the store. This is typically where the trendiest merchandise or hottest sale items are displayed.
Here’s an example from the department store Neiman Marcus. The store set up a display in the middle of the aisle, which consists of a colorful assortment of purses. And at the center of everything is a mannequin wearing a dress complimenting the purses. Notice the color palette on the left side of the display—the colors of all purses are all pulled from the dress pattern, while the right side offers accent colors for accessories.
As an online retailer, you can use the idea of a focal point by placing the key products or offerings front and center on your site. This can come in the form of homepage banners or large, bold product photos. As you can see, your website’s design is closely related to online visual merchandising.
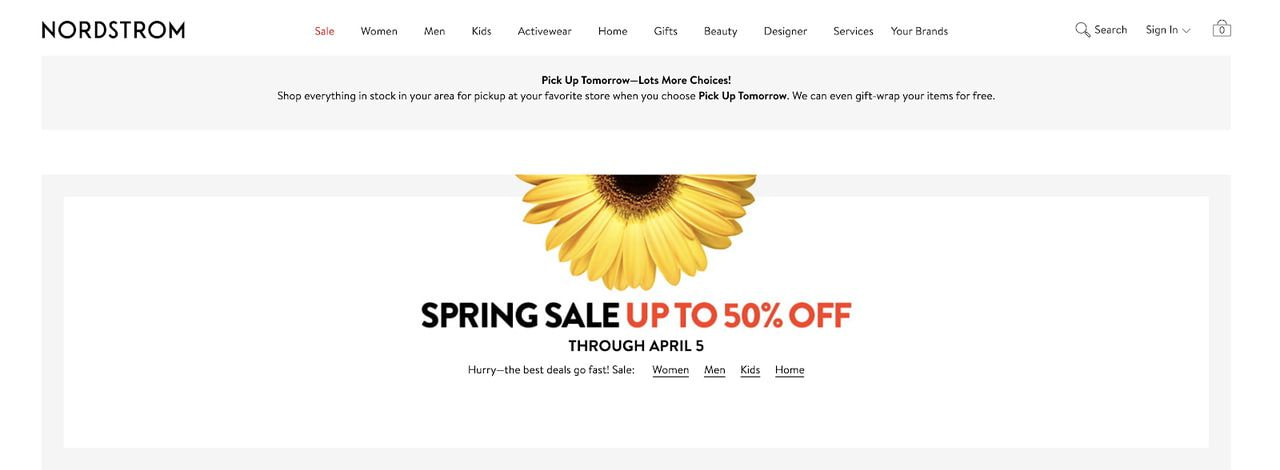
For instance, when Nordstrom promoted its spring sale, it placed an attention-grabbing banner at the top and center of its homepage. The banner, which had a singular sunflower in the center, served as a focal point of the page.

Simplicity in composition
Spacing and product positioning are important in visual styling, and this is where negative space, or the space surrounding the object, comes in.
The amount of negative space to allow in the product display depends on your store and products you offer. In retail, more “breathing” space between products communicates that the product is special, since the items are literally singled out. This has a lot to do with the phenomenon of scarcity—when a product is limited in availability (or perceived as being limited), it becomes more attractive. Placing items closer together signals abundance and creates the perception that they’re lower-priced.
This is why luxury retailers love open space in their stores. They don’t stuff displays with many products; instead, they usually place single products in the spotlight. Check out this example from Fendi. The display shows a single mannequin in a sleek outfit with matching accessories.
The same can be seen online. Fendi uses a lot of negative space on its website. Plus, its products are photographed against a white background, which further adds a sense of openness to the site’s design and creates even more space between products.

Compare Fendi’s minimalist style to discount stores, which often pack their displays with merchandise.
When it comes to online merchandising, this retail giant goes for a similar tactic by showcasing a vast array of products on a single page.
A couple of things to note here: there’s inconsistency in product styling, image sizing, and the color palette, and less blank space between products. This makes the products look less expensive and more accessible than the Fendi example, which could be intentional.
Apply these principles to your own visual merchandising efforts. The amount of space you have between items can influence how customers perceive the products and your brand. Are you offering premium products? Well, then don’t stuff your shelves and web pages with too many items. But if you’re targeting customers looking for low prices, showcase more items in your displays to signal accessibility.
Colors
Different colors can evoke different emotions, so pick them wisely. Learn and understand the meaning and psychology behind various colors, and craft your displays accordingly.
For example, if you’re having a sale and you want to ensure customers don’t miss it, you could incorporate the color red because it’s known to make people pay attention. This is why many retailers use big red signs with the words “SALE” or “50% OFF” when they have a big promotion going on.

Online, you can implement colors in large homepage banners and in the text color of your product titles and prices. Target does this on its website. When a product is on sale, Target displays its price in red to call attention to the deal.

If red isn’t quite to your taste, stick to your brand color palette but pick a contrasting color to what you use to display the full price. Sticking to a palette will give a finished and cohesive look to your store.
Don’t have a brand color palette? Sites like Coloors can help you generate it automatically.
Colors also come into play in displays that promote seasonal or holiday merchandise. Tweak your product designs, banners, and decorative elements on your site to match the upcoming event. That said, leave room for experiments and surprises. Who said Valentine’s Day has to be pink?
Product grouping
Visual merchandising can also be used to help shoppers navigate a store. If you want customers to quickly find—and buy—your products, group them in a way that allows the shopper to find more products “intuitively”.
At IKEA, for instance, products are grouped by room type (e.g., bedroom, living room, bathroom), so shoppers get an immersive experience that allows them to see, test, and buy merchandise in a relevant setting.
The same thing is done online. On its website, IKEA groups items according to product category as well as room type, making it easier for customers to find what they’re looking for and purchase relevant items. If you’re looking for some office desk accessories but you don’t’ know the name of the product category, you know that they go in the Home Office section.

Cross merchandising
Cross merchandising means displaying products from different categories together to increase sales.
For an example from brick-and-mortar retail, think of a window display with a mannequin in a hiking outfit with a mountain bike.
Meanwhile, clever online sellers put cross-merchandising to work by displaying item recommendations on their product pages.
Amazon is a master at this. Virtually all of its product pages have sections showcasing similar merchandise and items that are frequently bought together.

The key to successful cross-merchandising is to anticipate your customers’ needs. Ask yourself, if someone were checking out a specific product, what other items would they want to buy? It also helps to have a solid understanding of your catalog. Knowing your inventory inside and out makes it easy to determine which items to display together.
Product merchandising beyond the visuals
Now that we’ve covered the components and principles of visual merchandising, let’s discuss the next steps ensure the success of your displays.
Understand your customers
Getting to know your customers is the first step of any visual merchandising initiative. Even the most well-designed displays will fall flat if the products being showcased don’t resonate with your target audience.
That’s why it’s important to figure out the needs, pain points, and aspirations of your customers. Develop and fine-tune your audience personas so you have a clear picture of who you’re targeting. Then, create your visual strategy from there.
When in doubt, talk to your audience or look at the data. What products have they purchased recently and why? What made them select your store over the competition? What exactly are they looking for when shopping online and offline? Use the answers to these questions to inform your visual merchandising decisions.
Localize your merchandise
Consumer trends and preferences vary from one part of the world to the next, so try to localize your merchandise as much as possible. Multi-store retailers often analyze area-specific trends and stock movements and ensure that each of their stores reflects the needs of local residents. Fast food chains localize their menus for specific regions.
In ecommerce, you can implement localization by collecting geographic information about your site’s visitors and tailoring your products to their city or state.
Keep your merchandise fresh
Regularly change up your product displays (both online and offline). Keep things exciting and ensure that your visual merchandising showcases your best and newest items. Get inspiration from marketing campaigns of big brands and your competitors.
It’s also important that your displays reflect the current seasons or trends, so pay attention to sales events throughout the year, and adjust accordingly.
Conduct A/B tests
Optimize your merchandising efforts with data. Test different styles or components to see what generates better outcomes. Is one color better than another? Should you change the website’s font or in-store signage? The best way to know for sure is to experiment.
Conduct an A/B test—an experiment using two or more variants—and record the results to see which tactic or strategy works best in your business.


Create compelling visuals online and offline
Whether you’re a brick-and-mortar store or an online print-on-demand store, understanding these visual merchandising principles will make your products more appealing, allowing you to increase conversions and sales.
So, take the time to bring your brand to life and engage your customers with compelling visual merchandising techniques for your retail business.
Read Next: Striking Product Photography Trends to Follow This Year

Lilija is an SEO content writer at Printful. She's passionate about ecommerce, and in her spare time, she's an avid reader of various book genres.









