Table of contents
Imagine a color, any color. It could be bright and vibrant or dark and dull. You’ve probably seen it somewhere, maybe in your favorite movie or on a cool poster hanging in your office. Combine enough colors, and soon you’ve got an impressive design. If you’ve ever wanted to put that design on something and sell it, you’ve probably tinkered with design software like Photoshop.
The print file you get out of Photoshop and the image as it appears on your t-shirt might be different, though. Often, the difference has to do with color spaces and why there’s a difference between how colors appear on our screens and how they look in real life.
In this post, I’ll go in-depth about one of the trickier color-related topics—RGB vs. CMYK color spaces. I’ll answer some of the most important questions:
-
What are RGB and CMYK color spaces, and when do we use them?
-
RGB vs. CMYK, what’s the difference?
-
What’s the most suitable color mode for printing?
-
Is CMYK better than RGB?
Learning about color spaces is important for the success of your business. This article will help you to understand how to create designs the right way so the products come out just as you expected them to.
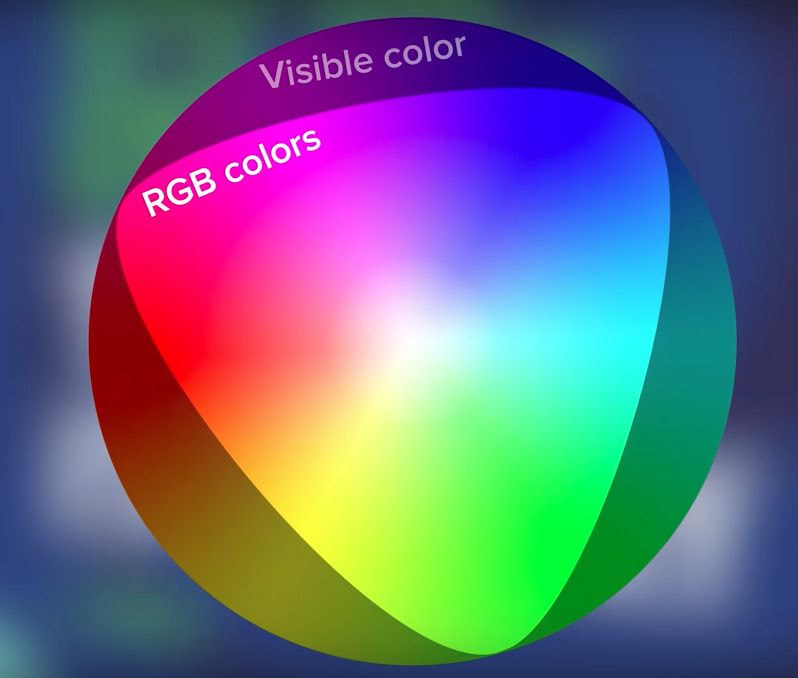
Let’s start with some basic color facts. All the colors we can see with our eyes are part of the visible color spectrum. They’re represented in the circle below.

Because of technological limitations, our computer screens and other similar devices can’t display every color that our eyes can see. Instead, display screens show colors in the RGB space.


What’s RGB?
RGB is a way to describe and represent colors using three primary ones: Red, Green, and Blue. It’s a widely used system in digital images, cameras, and computer graphics.
In short, the RGB color space uses red, green, and blue light to make new colors.
Picture three light sources: a red light, a green light, and a blue light. When these lights are combined at different intensities, they can create a wide range of colors. By adjusting the values of the primary colors, you can create various shades and hues.
In the RGB color space, each primary color is represented by a numerical value ranging from 0 to 255. A value of 0 means there’s no intensity of that color, while 255 represents the highest intensity.
You’ve probably seen a hex code before. Hex codes are a way to represent colors using numbers and letters. Each hex code has six characters, which can be numbers (0-9) or letters (A-F).

Hex codes and representative colors
To read a hex code, you need to understand the RGB (red, green, blue) components. The first two characters represent the intensity of red, the next two represent green, and the last two represent blue.
Hexadecimal values range from 00 to FF. 00 means there is no intensity of a color component, while FF represents the maximum intensity.
By combining the intensity values of red, green, and blue, you can create any color you want. For example, if the hex code is "#FF0000", it means maximum intensity of red (FF), no green (00), and no blue (00), resulting in pure red.
For instance, if you want to create bright yellow, you would set the red value to a high number (e.g., 255), the green value to a high number, and the blue value to 0. By changing the values of these three primary colors, you can mix and generate millions of different colors in the RGB space.
All the colors we can see with our eyes are part of the visible color spectrum. They’re represented in the circle below.
The brightest part of the picture shows you the RGB range compared to visible colors.

Each pixel in the digital devices we use has three tiny, slightly overlapping RGB light sources that trick our eyes into seeing just one color when looking from a distance.
So if you wanted to show something yellow, the RGB pixel would shine green and red light together leaving the blue one—off. The stronger the light intensity, the brighter the colors appear. At full intensity, the combined colors appear white. At zero intensity, they appear black.
What’s great about the RGB color space is that it gives you a wide range of color combinations you can play with when creating digital designs.
When is the RGB color mode used?
RGB colors are used for digital purposes. Any images that appear on a digital screen will be displayed in RGB. This is important to remember when creating your print files in Photoshop or similar software.
If you’re a Printful customer, we recommend you create your print files in CMYK colors and then convert them to RGB color space, or, to be exact, sRGB color profile. I’ll explain the exact reasons later, but first, you might wonder what CMYK is.
What is CMYK?
CMYK colors are another way to represent colors, commonly used in printing.
CMYK stands for Cyan, Magenta, Yellow, and Key. Instead of using red, green, and blue like in RGB, CMYK uses different components.
-
Cyan represents the intensity of cyan ink in a color.
-
Magenta represents the intensity of magenta ink.
-
Yellow represents the intensity of yellow ink.
-
Key (Black) represents the intensity of black ink.
CMYK colors work by combining these ink intensities. The absence of all colors results in white, while maximum intensity of all colors produces black.
It’s the opposite of RGB; it uses colored ink to mask colors on a light background. This light background (usually white) reflects light, so each layer of ink applied subtracts from white light to make new colors.
For example, if you combine yellow and magenta (meaning subtracting yellow from magenta), you get red. You can combine any two cyan, magenta, or yellow colors to create one of the three RGB colors.
If it’s confusing, just try to think about drawing with colored pencils. If you combine two different colors, you’ll get a third. It’s the same idea behind CMYK. Just like mixing colored pencils, CMYK allows you to create various colors by combining different ink intensities.
When you combine all three colors, you get grey. Since we also need black, it’s the fourth color. This is also why CMYK is sometimes called the four color space.
When you see a CMYK value, such as C=30, M=40, Y=50, K=10, it means that there is 30% intensity of cyan ink, 40% of magenta, 50% of yellow, and 10% of black.
By adjusting the proportions of these ink intensities, you can create different colors for printing.
Compared to RGB and visible color, the CMYK range looks like this:

When is the CMYK color mode used?
CMYK is recommended for any printed material. This includes all of Printful’s products, from apparel to mugs, posters, and more.
Why do we use CMYK for color printing? It reflects the colors more accurately.
With CMYK, designers have the confidence that their chosen shades will be accurately reproduced on garments, giving their designs that extra “wow” factor. Not only that, using CMYK allows you as a designer to maintain consistency across different print materials. And since design software works seamlessly with CMYK, we can smoothly bring digital creations to life on fabric. It’s all about efficiency and ensuring those amazing colors look great on clothing.
RGB vs. CMYK, what’s the difference?
| Key Differences | RGB | CMYK |
|---|---|---|
| What does it stand for | Red, Green, Blue | Cyan, Magenta, Yellow, Black |
| What's it used for | Digital | Printed |
| Variety of colors | Lots of colors, vibrant | Fewer colors, sharper |
| Accepted print file | YES | NO |
I like to think of RGB as a lit match in a dark room, while CMYK is a picture of a lit match in a dark room.
It’s just impossible to replicate on ink paper or fabric the color accuracy, intensity, and brightness that a digital display can show.
This means some RGB colors will show up differently when printed in CMYK. That’s fine if your designs are only going to appear online, but printed designs need to be created in CMYK. Read Printful’s Color Matching Disclaimer for more info.
With different file formats and applications for RGB vs. CMYK, such as digital vs. printed outputs, we recommend using CMYK when designing print files and then saving the file in the sRGB color profile.
How to convert RGB to CMYK
This depends on the software you use and which version you have, so I recommend finding a tutorial online for the software you have. Here is a short RGB to CMYK Photoshop CC tutorial.
Is CMYK better than RGB?
CMYK and RGB color modes have different uses, and it’s important to know when to use them. Since we’re focusing on printing, we want to stay within the CMYK range. However, technology is advancing and Printful’s printers can already print colors outside of the usual range, although we still suggest sticking to approved methods.
If you’re using Photoshop, navigate to Edit > Convert to Profile. This will bring up a dialogue box. In the Destination Space field box, use the dropdown to select the appropriate color mode.
But what happens if you don’t convert your RGB colors to CMYK color mode?
Let’s take a look at this graphic design as it appears in Photoshop:

As you can see, the colors stand out and the shadows are visible. Now, let’s see how this Photoshop design would translate in t-shirt printing
.png) Not color corrected vs color corrected
Not color corrected vs color correctedClearly, it doesn’t look the same. The t-shirt on the left looks flat and dull and hasn’t been color corrected. The t-shirt on the right matches the vibrant colors of the original design, it was color corrected.
You can see how much of an improvement this is for the print design. The colors stand out, they’re brighter than they were before and the printed version really captures what the original design was going for.
Working with sRGB color profile
Now, you might be wondering, but wait, aren’t you suggesting me to create files in sRGB color profile in the product guidelines?

Yes, we are, and that’s a good question.
You must create your print file in the sRGB color profile, specifically set the working space in your Adobe Photoshop to sRGB IEC61966-2.1 for RGB in combination with PSO coated v3 for CMYK.
sRGB is a standard color profile widely used in digital imaging and is compatible with most devices and software applications.
Using the sRGB color profile ensures that the colors in your designs are represented consistently and accurately across different devices, including computer screens and our printers.
This is the format our system reads when it receives your file. Our printers then convert your submitted file into CMYK format. Sometimes converting from sRGB to CMYK slightly changes colors, but using the sRGB IEC61966-2.1 will ensure the best possible accuracy.
In short, you must use the CMYK color mode to preview what your design will look like when printed on a product. To get the most accurate color representation from screen to print, you should design in RGB format with sRGB color profile. Preview the design in CMYK (on Photoshop > View > Proof Setup > Working with CMYK) and then upload your design to Printful’s Design Maker in sRGB color profile.
Combine your colors
Be brave and experiment with your color designs. Figuring out the right ones might take some work, but you’ll get there soon enough. Just remember these differences between RGB and CMYK and you’ll be a color expert in no time!
One last tip, if you’re designing print files for custom clothing, create your own color swatches so you can see them in real life when working on a new product.



You can find me devouring the dusty marigold pages of my First Edition Wheel of Time collection while enjoying a plate of fluffy pancakes next to my adopted goldfish, Harold.